

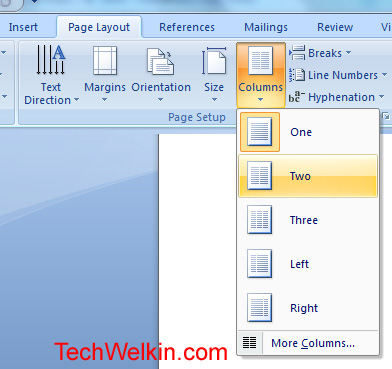
col td selector to perform our overrides. Why is Outlook not applying our CSS overrides?Īssuming we have, you would assume, we could just use a. To override the mobile gmail first gutters, we need to override the padding inside our s. Generate the Outlook wrapper table for me → Outlook Gotcha #2 - nested selectors Lazy? Use my email layout tool to generate basic skeleton including Outlook wrapper tables. Otherwise you will lose your responsive layout for mobile devices. Wrap these extra tables in if mso comments to make sure only Outlook sees them only. So use extra wrapper tables to bullet proof your layout. Help! My columns are stacked, not floated.
Code to insert responsive columns full#
For email developers, I’ve got you covered. Extend your responsive design to HTML tables Full control over column visibility at breakpoints, or automatic visibility Collapsed information from the table. For regular developers, this is straightforward. Modern browsers use HTML and CSS3 to display responsive columns. The tricky part here is getting 20 pixels in the middle, which requires 10 pixel gutters in two separate tables. Let’s use 20px gutters for desktops and halve it to 10px for mobile. Think mobile-first and choose a smaller gutter for phones, so we can maximize screen real estate for content. The top section works like a single column and applying gutters here is straightforward. To illustrate this, I quickly threw together a simple email template.ĭownload Template on GitHub → View Compatability on Litmus → But as someone with previous design background, I think this design detail matters. Yes, we are defining our gutters three times. This CSS requires !important and must be inside a media query to override previous level. Switch back to smaller gutters with media queries.

This CSS is inlined.Īpply (large) desktop gutters in included tags.

Prioritize mobile Gmail and use (smaller) padding for gutters. I use the term “level” to refer to the CSS priorities. See the Antwort wiki for a further explanation on how this works. Use tables with align attributes for columns and a wrapper table for Outlook.


 0 kommentar(er)
0 kommentar(er)
